
Helping you stay on top of your home's maintenance and records



Problem & Solution
Keeping a home in top shape requires routine preventative maintenance and repairs. It can be hard for homeowners to know what repairs and maintenance need to be completed and when, especially if they have purchased an older home from previous owners. Not performing and recording routine maintenance can lead to costly unexpected repairs down the road and lower a home’s value up to 10%.
Upkeeper creates a customized maintenance schedule while tracking maintenance and repair records, helping homeowners stay on top of their home's maintenance to keep it in top shape.
Role
End-to-end UX / UI Designer
Product
Mobile app
Duration
80 hours - October & November 2022
Tools
Figma/Figjam, Whimsical
OVERVIEW
RESEARCH
Research Plan
I can't assume that everyone is as horrible at completing preventative home maintenance as I am, so I created a research plan to learn more about what types of preventative maintenance other homeowners are performing, their current systems for tracking and maintaining home maintenance records, and what solutions are already on the market.
I used the following research methodologies:
-
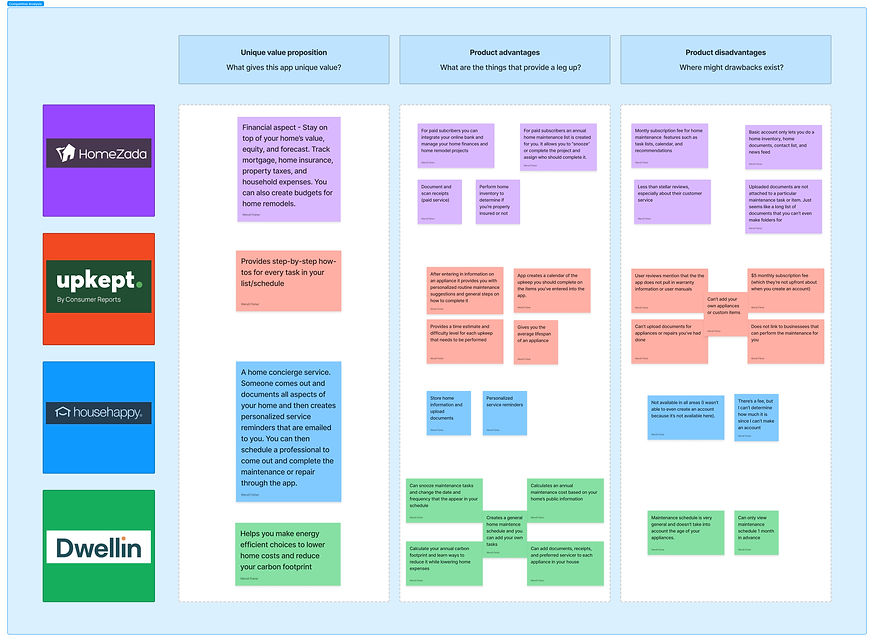
Competitive analysis to determine what solutions are already on the market
-
User survey to collect quantitative (and some qualitative) data on homeowners
-
User interviews to collect qualitative data on homeowners preventative maintenance routines and maintenance record keeping
-
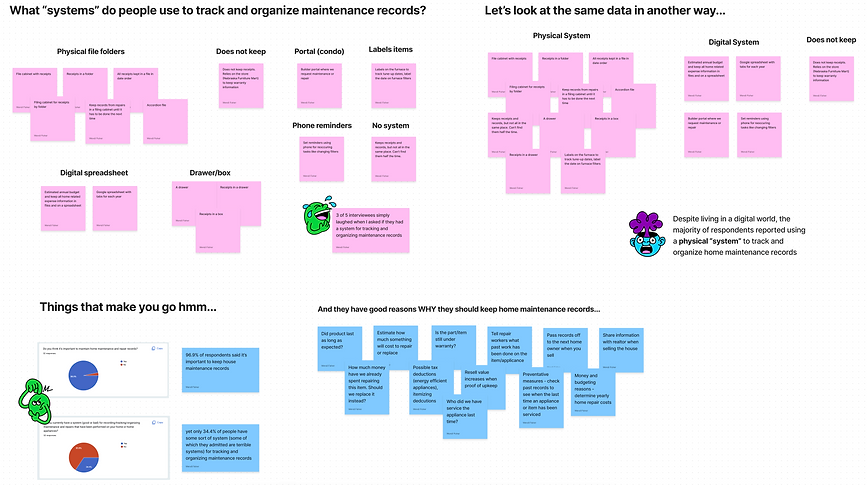
Affinity mapping to uncover themes and trends in the data



Key
Insight
96.9% of survey respondents said it's important to keep home maintenance records, yet only 34.4% of them have some sort of system (good or bad) for tracking and organizing maintenance records.
There is a disconnect between what people think they should be doing and what they're actually doing.
DEFINE
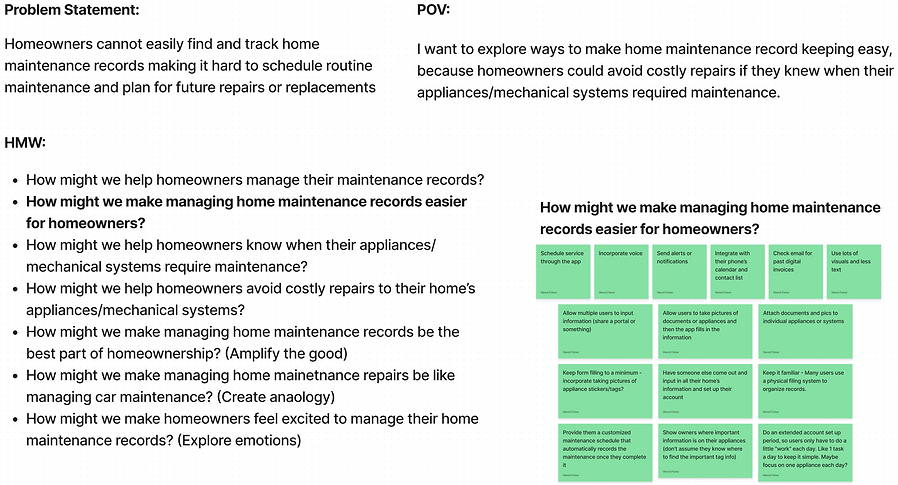
Defining the problem
After affinity mapping out my user survey and interview findings, I began creating point of view statements and how might we questions to ensure that solutions I came up with during the ideation process remained human-centered and focused on the problem.

Prioritizing Features
Since I had a time constraint of 80 hours, prioritizing features was essential. I generated a list of product features and organized them into four categories: must-have, nice-to-have, can come later, and surprising and delightful. Sorting features into these categories helped me focus on the core must-have features for my MVP, which allowed me to stay within my time constraint.

DESIGN
Developing Flows
Using my feature map I developed flows to show the core features of Upkeeper:
-
Adding an item to your home's list
-
Completing an upcoming preventative maintenance task
-
Adding a new maintenance record
-
Viewing a past maintenance record
These flows determined what screens I needed to include in my wireframes and prototype.

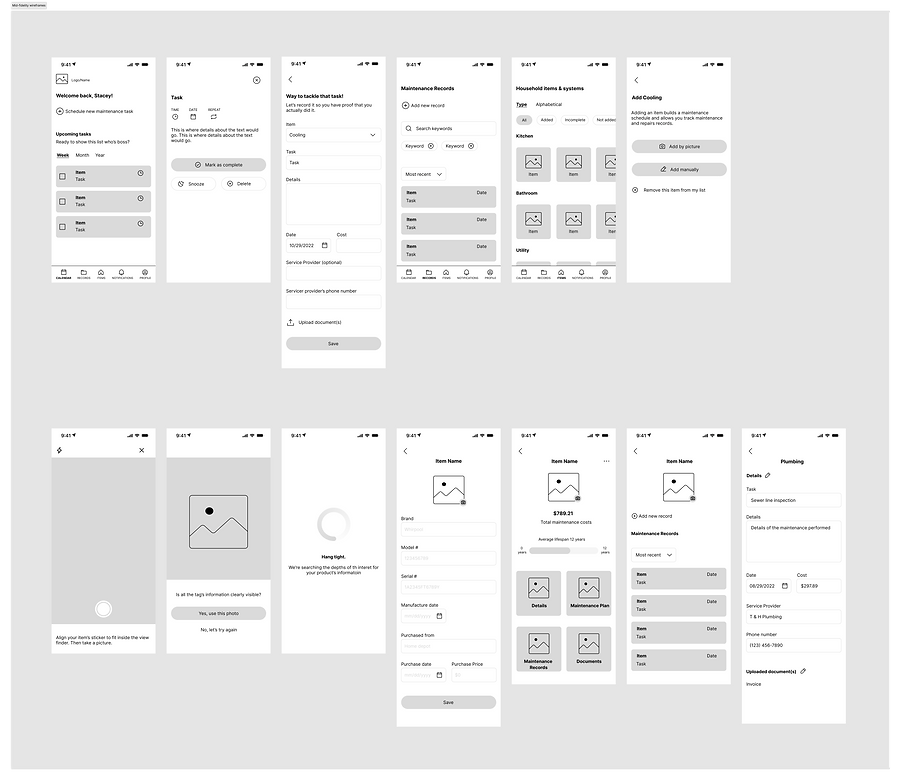
Wireframes
Starting with pen and paper allowed me to quickly brain dump my ideas to determine which one had the most promise to move forward with.
After sketching, I used Figma to create mid-fidelity wireframes for the user flows I was going to test.

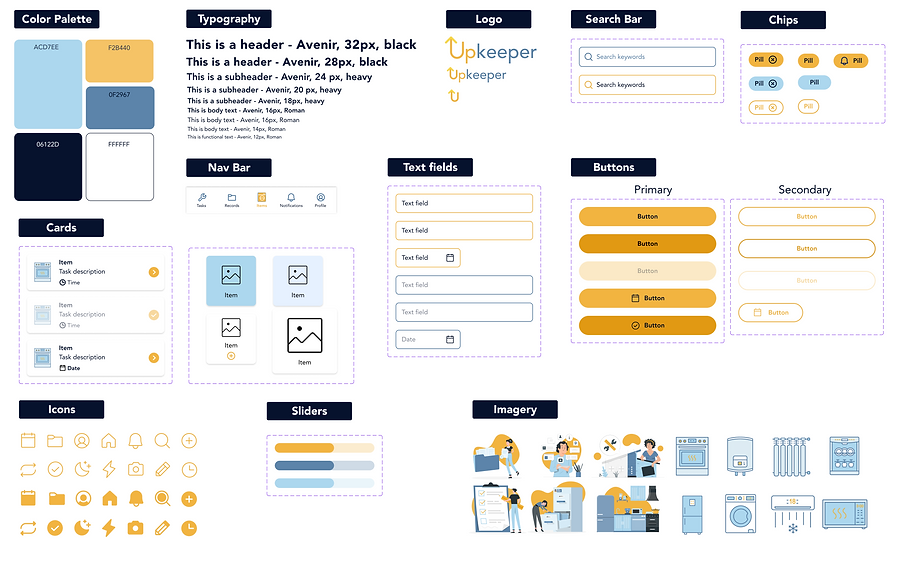
Branding & Components
Home maintenance can feel like a chore, so I wanted to keep the app playful and fun by choosing a bright complimentary color palette and utilizing colorful imagery.

Final Product
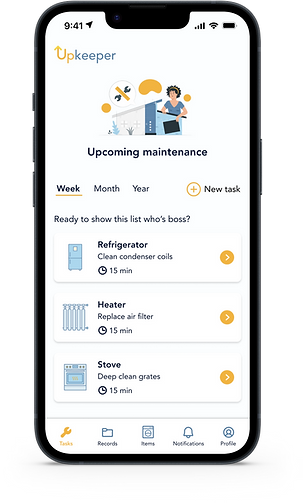
Introducing Upkeeper
Let Upkeeper help you keep your home in top shape by creating a custom maintenance schedule while tracking your home maintenance records. Feel confident that you're completing the preventative maintenance your house needs to avoid unexpected costly repairs down the road.
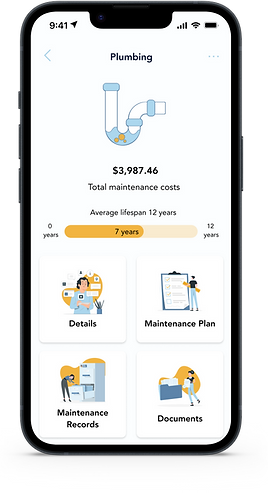
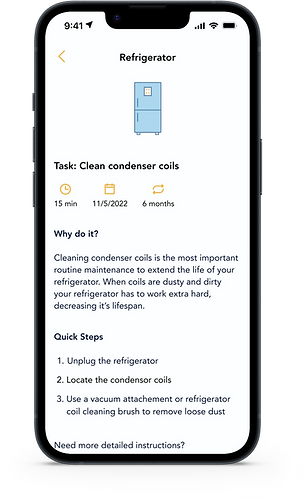
Custom Maintenance Schedule
Not sure what type of maintenance you need to do? Simply add an item to your home's list to automatically create a custom preventative maintenance schedule. Each maintenance task comes with quick steps and a detailed video to help you tackle your home's maintenance needs.

.png)

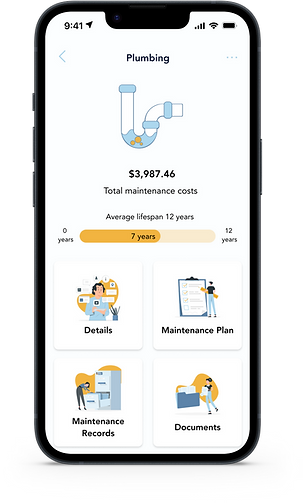
Organized Home Records
No more drawers stuffed with receipts or spreadsheets you never look at. Upkeeper keeps all of your home's records all in one place. Easily search for a past records and upload important documents such as receipts and warranty information.



TESTING
Prototyping
To conduct my usability tests, I created an interactive prototype in Figma.
User Testing
I conducted 4 live usability test sessions to determine any pain points in my design. 100% of users were able to complete all the tasks, but there were a couple of pain points that I uncovered.
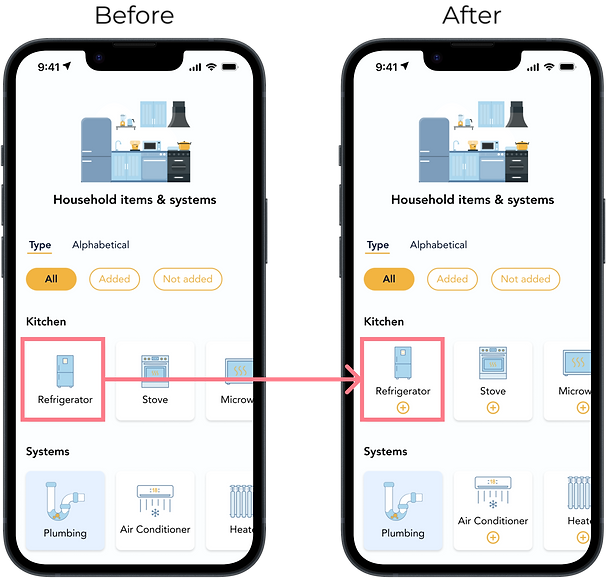
-
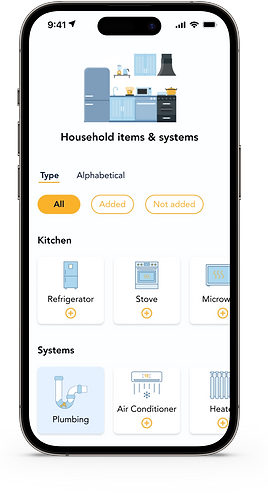
After 3 tests it was clear that users were unsure how to add a new item from the items page. Feedback I received was that it wasn't clear that they needed to click the item's tile, instead they were looking for an "add new item" button. I performed a rapid iteration between my 3rd and 4th test to see if adding a "plus" icon to items' tiles would solve the problem. My 4th user had no troubles adding a new item.

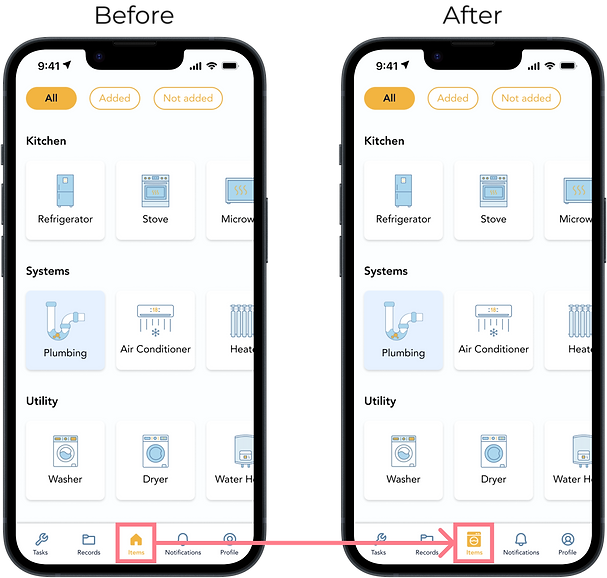
-
Some users reported confusion with the icon for the Items page. They said that since it was a home, it looked like it would take them back to the home screen. I changed the icon from a home to a washing machine to alleviate confusion.

Reflection
Next Steps
If I were to continue working on this project my next steps would be to add the following features:
-
Ability to transfer maintenance records to a new user
-
User profile that includes home information
-
Home health score based on maintenance that has been completed
I had numerous users encourage me to think about actually building out this app because they found it very useful and there isn't a lot of apps like it on the market.
Takeaways
When designing an MVP it's important to focus on 1-2 core features instead of trying to include every feature from the very beginning. This allows you to conduct iterations on your product using feedback from your actual users until your "final product" is created.